main.jsp

style.css
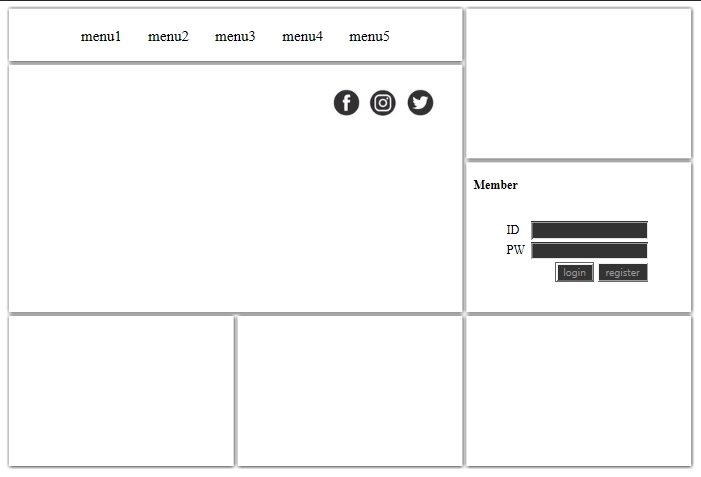
//기존에 만든 menu.css 와 icon.css를 style.css에 통합시키고 login css를 추가하였다
//button 오른쪽 정렬을 위해 아이디 b를 td에 설정했다

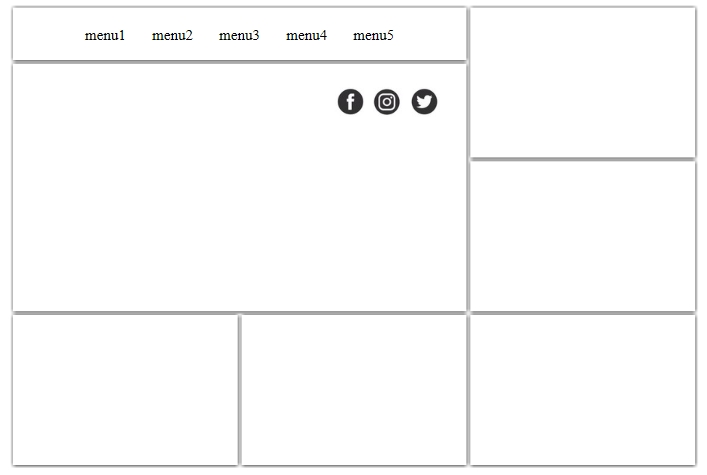
result

'project(website)' 카테고리의 다른 글
| First - register form (0) | 2019.08.17 |
|---|---|
| First - Layout setting (0) | 2019.08.16 |
| First - menu part (0) | 2019.08.16 |
| First - sns icon (0) | 2019.08.16 |
| First - responsive web design setting (0) | 2019.08.16 |