











'project(website)' 카테고리의 다른 글
| First project -final (0) | 2019.09.10 |
|---|---|
| First - admin page 1 (0) | 2019.08.23 |
| First - paging (0) | 2019.08.22 |
| First - login session function (0) | 2019.08.21 |
| First - board(front controller, command) (0) | 2019.08.20 |












| First project -final (0) | 2019.09.10 |
|---|---|
| First - admin page 1 (0) | 2019.08.23 |
| First - paging (0) | 2019.08.22 |
| First - login session function (0) | 2019.08.21 |
| First - board(front controller, command) (0) | 2019.08.20 |































































| second-shopping mall site(login, register, menu) (0) | 2019.09.23 |
|---|---|
| First - admin page 1 (0) | 2019.08.23 |
| First - paging (0) | 2019.08.22 |
| First - login session function (0) | 2019.08.21 |
| First - board(front controller, command) (0) | 2019.08.20 |




















| second-shopping mall site(login, register, menu) (0) | 2019.09.23 |
|---|---|
| First project -final (0) | 2019.09.10 |
| First - paging (0) | 2019.08.22 |
| First - login session function (0) | 2019.08.21 |
| First - board(front controller, command) (0) | 2019.08.20 |
Paging.java
//Paging class를 생성하고 변수 선언하고 getter and setter method 를 생성
//startNum와 endNum 는 database query문에 사용될변수로 값을 지정한다
//setTotalCount method 실행시 자동으로 paging method를 실행시킨다
//page: 현재 페이지로 defalut값을 1로설정한다
//처음과 끝 page를 받아올 변수로 beginPage, endPage를 선언한다
//한번에 표시할 record 갯수를 나타낼 변수로 displayRow=10을 선언한다
//한번에 표시할 page의 갯수를 나타낼 변수로 displayPage=10을 선언한다
//prev와 next를 true, false값으로 나타내기위해 boolean형으로 변수를 선언한다
//endPage는 마지막 page를 나타내므로 현재페이지가 10이하일경우 마지막page는 항상 10이여야한다
//endPge = Math.ceil(page/displyaPage)*displayPage를 하게되면 page가 10이하일경우
//page/display에서 항상 1 이하의 값이 나오게되고 Math.ceil로 올림을하면 1의값이출력되고
//거기에 display 10을 곱해주면 항상 10의 값이 나오게된다
//beginPage는 값이 10일경우 항상 1이나와야하므로 beginPage=endPage-(display-1)로 처리한다
//totalPage는 게시글이 하나라도 존재하면 page가 존재해야하므로 Math.ceil(totalCount/displayRow)를 이용한다
//next값은 totalPage가 endPage와 같거나 작을경우 false로 안보이게하고 endPage를 초과할경우에 true값을준다
//prev값은 beginPage가 1이아닐경우 무조건 표시이므로 beginPage가 1일경우 false로주고 나머지를 true값을설정한다

frontController
//기존에 쓰던데로 boardList.do가 실행될시 bListCommand가 실행되게하고
//bListCommand에 code를 추가시켜서 작동하게한다

bListCommand
// 변수 count를 선언하고 getAllcount method를 이용해 전체 게시글을 int형으로 받아온다
// 현재 page를 1로 선언하고 if문을 통해 page값을 받아온다
// Paging 객체 paging을 선언하고 paging에 page값과 count값을 setting한다
//dao.list method를 호출할때 매개변수를 paging으로 줘서
//Paging에 설정한 getStartNum와 getEndNum를 이용해
//list method에서 startNum와 endNum값을 가져올수 있게한다
//data를 가져와 dtos에 저장한다
//list와 paging에 입력된값을 setting 시킨다

boardDAO
//list method에서 paging값을 매개변수로 받아와 startNum와 EndNum를 구하고 database 검색에 활용한다
//"select * from"
+"(select * from(select rownum as row_num, bId, bName, bTitle, bContent, bDate, bHit, bGroup, bStep, bIndent from"
+ " (select * from board order by bGroup desc, bStep asc))"
+"where row_num >= ?) where row_num <=?";
//쿼리문작성시 order by보다 rownum가 먼저수행되므로 rownum을 제외한 값을 먼저 orderby로 정렬시켜준후 rownum을실행해야한다
//dto.setBId(rs.getBId("bId")); dtos.add(dto); 와같이 입력해줄수도있다

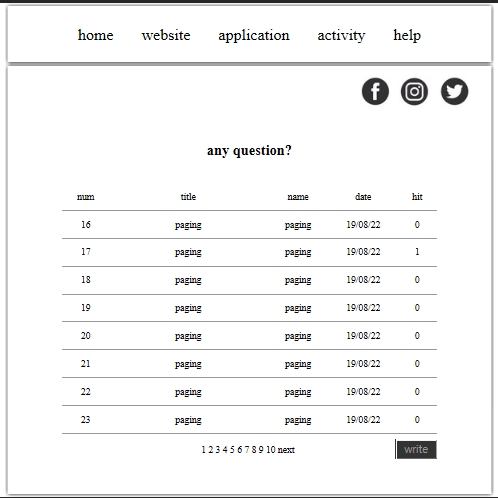
paging.jsp
//값을 가져와서 출력한다
//c:url은 boardList.do라는 경로를 action이라는 면수명으로 setting한다
// if test 는 prev가 true일경우 표시하겠다는뜻
//prev값을 누를경우 beginPage-1을하고 action에 setting된 boardList.do를 실행한다는의미
//beginPage와 endPage를 param을 이용해 가져오고 index에 step=1을설정해
//beginPage부터 endPage까지 1씩 증가시키면서 출력시키겠다는 뜻이다
//param을 이용해 가져온 page값이 index와 같을경우 클릭할수없고 다를경우만 클릭할수있다
//현재페이지는 클릭불가능하게하기위해서이다
//next값이 true일경우 표시하고 클릭할경우 endPage에 1을 증가시키고 action에 setting된 boardList.do를 실행

boardList.jsp
//paging.jsp에 출력된값을 include를 이용해 가져온다
//bListCommand에서 request.setAttribute("paging",paging);을 설정하고
//boardList.jsp에서 value에 paging.page, name에 page값을설정해서
//paging.jsp에서 ${param.page}를 이용해 값을 받아올수있게된다



| First project -final (0) | 2019.09.10 |
|---|---|
| First - admin page 1 (0) | 2019.08.23 |
| First - login session function (0) | 2019.08.21 |
| First - board(front controller, command) (0) | 2019.08.20 |
| First - navigation, include (0) | 2019.08.17 |
designTalk.jsp
//session을 변수에저장하고 dao객체생성해 sentMessage method 를 실행하고
//그 결과값을 ldtos arrylist에 저장한다

sendOk.jsp
// id 값과 content값을 변수에 저장하고 dao객체를 생성후 sendMessage method를 실행

loginDTO 생성
//Content, Lanswer를 매개변수로 받는 생성자를 생성한다

loginDAO생성
//getConnection 을이용해 db연결하는 method생성
//sendMessage생성 primary key지정과 정렬을 위해 no값을 추가
//sentMessage생성 DTO에서 만든 생성자를 이용해 data를 저장한후
//배열 ldtos에 입력한다

website.jsp
//submit로 data를 전송

websiteOk.jsp
//전송된값을 변수에 저장후 dao객체를 생성해 websiteSave method를 실행

purchase.jsp
//session을 통해 id값을 변수에 저장후 dao객체생성하고 purchaseSaved method를 실행
//pdtos에 저장된값을 출력

purchaseDTO 생성
//가져올값을 매개변수로 생성자를 overloading한다

purchaseDAO
//getConnection method를 이용해 db접속
//websiteSave를 통해 전송된값을 db에 저장
//purchaseSaved를 통해 매개변수로 가져온 id값과 같은 data를 출력해 pdtos에 저장

result




| First - admin page 1 (0) | 2019.08.23 |
|---|---|
| First - paging (0) | 2019.08.22 |
| First - board(front controller, command) (0) | 2019.08.20 |
| First - navigation, include (0) | 2019.08.17 |
| First - register, login, modify, logout process (0) | 2019.08.17 |
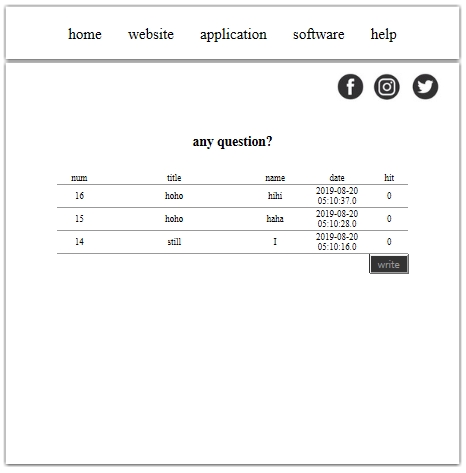
boardList.jsp
//먼저 WEB-INF lib안에 jstl-1.2.jar을 복사한다
//front controler에서 boardList.do의 처리과정을거쳐 boardList.jsp페이지로오게되는데
//${} 를 이용해 받아온값을 출력한다

boardWrite.jsp
//front controller에서 boardWrite.do과정을 거쳐 boardWrite.jsp로 오게된다
//register를 클릭할경우 data를 submit하여 boardWriteOk.do를 실행한다

boardContent.jsp
//boardContent.do에의해 실행되어 boardContent.jsp로 이동된다
//content에 data가 setting 되어 ${}를 이용해 불러온다
//?bId를 이용해 bId값을 같이 전달한다
//input type에 hiddent을줘 submit실행시 value값을 같이 전달한다

boardReply.jsp
//replyView를 이용해 data를 받아온다
//input type에 hidden을줘서 data를 같이 전송한다

FrontController.java
//먼저 @WebServlet("*.do")로 변경해 do 가 실행히 frontcontroller에서 실행되게한다
//doGet, doPost가 실행시 actionDo에서 처리하게한다
//boardWrite.do 가 실행시 boardWrite.jsp파일로 이동시킨다
//boardWriteOk.do가 실행시 bWritecommand를 실행하고 boardList.do를 실행한다
//boardList.do가 실행시 bListCommand();를 실행하고 boardList.jsp로 이동한다
//boardContent.do가 실행시 bContentCommand를 실행하고 boardContent.jsp로 이동한다
//boardModify.do가 실행시 bModifyCommand를 실행하고 boarList.jsp로 이동한다
//boardDelete.do가 실행시 bDeleteCommand를 실행하고 boardList로이동한다
//boardReplyView.do 가 실행시 bReplyViewCommand를 실행하고 boardReply.jsp로 이동한다
//boardReply.do가 실행시 bReplyCommand를 실행하고 boardList.do를 실행한다

bCommand.java
//bCommand.java interface를 만들어주고
//다른 Command에서 overriding해서 사용한다

bWriteCommand.java
//bCommand를 실행해 execute를 overriding해서 사용한다
//dao객체를 생성해 write method를 실행한다

bListCommand.java
//bCommnad를 실행해 execute를 overriding해서 사용한다
//dao와 dtos객체를 생성하고 dtos 에 dao.list method를실행해 return받은값을 dtos에 입력한다
//list에 dtos값을 setting한다

bContentCommand.java
//bCommand를 실행해 execute를 overriding 한다
//bId값을 받아오고 dao와 dto객체를 생성한후
//dao에 content method를 bId값으로 실행시키고
//content method로 받아온 값을 content에 setting시킨다

bModifyCommand
//bCommand 실행 execute 오버라이딩
//값을 가져온후 dao에 modify method를 이용해 update한다

bDeleteCommand.java
//bCommand 실행 execute 오버라이딩
//bId값을받아오고 dao객체 생성후 dao.delete method를 실행

bReplyViewCommand.java
//bCommand 실행 execute overriding
//bId 값을 가져오고 dao객체생성후 replyView method를실행
//bId 를 통해 가져온값을 replyView에 setting시킨다

bReplyCommand.java
//bCommand실행후 execute overriding
//값을 가져오고 dao개게 생성후 reply method 실행

boardDTO 생성

boardDAO class 생성
//command에서 사용할 method를 입력해줘야한다.

result




| First - paging (0) | 2019.08.22 |
|---|---|
| First - login session function (0) | 2019.08.21 |
| First - navigation, include (0) | 2019.08.17 |
| First - register, login, modify, logout process (0) | 2019.08.17 |
| First - register form (0) | 2019.08.17 |
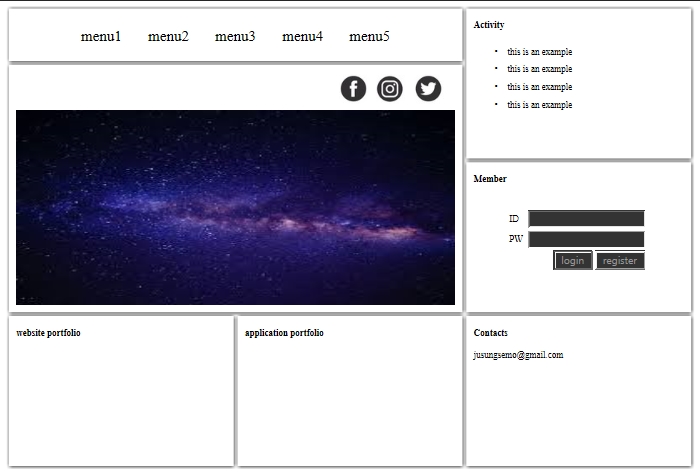
main.jsp
Lmain.jsp
//관리를 편하게하기위해 login을위한 third box를 제외한
//나머지를 include를 이용해 불러온다

menu.jsp

otherBox.jsp

otherBox.jsp
//image 이동을 위한 navigation 버튼을 추가시킨다

style.css
//navigation 이미지 setting

result

| First - login session function (0) | 2019.08.21 |
|---|---|
| First - board(front controller, command) (0) | 2019.08.20 |
| First - register, login, modify, logout process (0) | 2019.08.17 |
| First - register form (0) | 2019.08.17 |
| First - Layout setting (0) | 2019.08.16 |
connection pool setting
//server에 context.xml에 다음값을 추가한다
<Resource
auth = "Container"
driverClassName = "oracle.jdbc.driver.OracleDriver"
url = "jdbc:oracle:thin:@localhost:1521:xe"
username = "semo"
password = "1025"
name = "jdbc/Oracle11g"
type = "javax.sql.DataSource"
maxActive = "50"
maxWait = "1000"
/>
main.jsp
//session에 chkMember값을 확인해 null값이 아닐경우 로그인이된page로 이동시킨다

//Id 값에 회원가입후 세션을설정해 세션이 존재할경우 login part에 출력한다

join.jsp
//register를 클릭할경우 member.js page로 이동시켜 유효성검사를한다
//cancel를 클릭할경우 main.jsp로 이동시킨다

member.js
//memCheck function을 통해 회원가입시 유효성 검사를 하고
//modifyForm에 action="joinOk.jsp"를 실행한다
//updateInfo function을 통해 modify시 비밀번호입력여부와 같은비밀번호인지를 확인한다

joinOk.jsp
//자바 빈을 불러와서 setting하고 system에서 시간을 가져와서 세팅한다
//getInstance method로 mdao객체생성한다
//memberDAO에 checkId method를 이용해 return값을 이용해 아이디 존재여부를 확인한다
//존재하지 않을경우 memberDAO에 insertMember method를 실행해
//return값이 join success일경우 session 을 setting한다

loginOk.jsp
//id와 pw를 가져오고 mdao객체를 생성해 id,pw를 이용해 memberCheck method를 실행한다
//memberCheck 의 return값을 비교해 아이디와 비밀번호를 확인하고
//getMember method를 이용해 id값을 가져오고 session을 설정한다

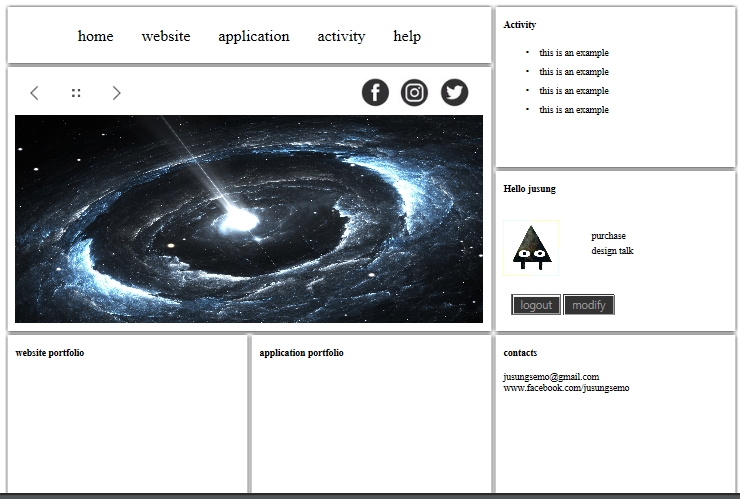
Lmain.jsp
//session을 확인해 chkMember값이 null일경우 login page로이동시킨다
//session값이 있을경우 id와 name의 세션값을 가져온다

//name값을 출력해준다
//submit 클릭시 logou.jsp로 이동시키고
//modify 클릭시 modify.jsp로 이동시킨다

modify.jsp
//session값 id를 가져오고 mdao객체를생성한다
//mdao에 getMember method를 이용해 database를 불러온다.
//modify 버튼 클릭시 updateInfo method를 실행한다
//cancel를 클릭시 main.jsp로 이동시킨다

modifyOk.jsp
//session으로부터 id값을 가져와 mdao에 updateMember method를 실행해
//return값을 비교해 <script>를 실행한다

logout.jsp
//session을 모두지우고 main.jsp로 이동한다

memberDTO

memberDAO
//return값을 상수화시킨다
//getInstance를 public으로 설정해 접근을가능하게한다
//insertMember method로 값을 database에 입력시킨다
//checkId method로 id값을 database에서 조회한다
//memberheck method로 아이디값에 해당하는 pw를 databse에서 조회한다
//getMember method로 입력된 id에 해당하는 database를 가져온다
//updateMember로 database값을 update한다
//getConnection method를 통해 database를 연결한다

result




| First - board(front controller, command) (0) | 2019.08.20 |
|---|---|
| First - navigation, include (0) | 2019.08.17 |
| First - register form (0) | 2019.08.17 |
| First - Layout setting (0) | 2019.08.16 |
| First - login form design (0) | 2019.08.16 |