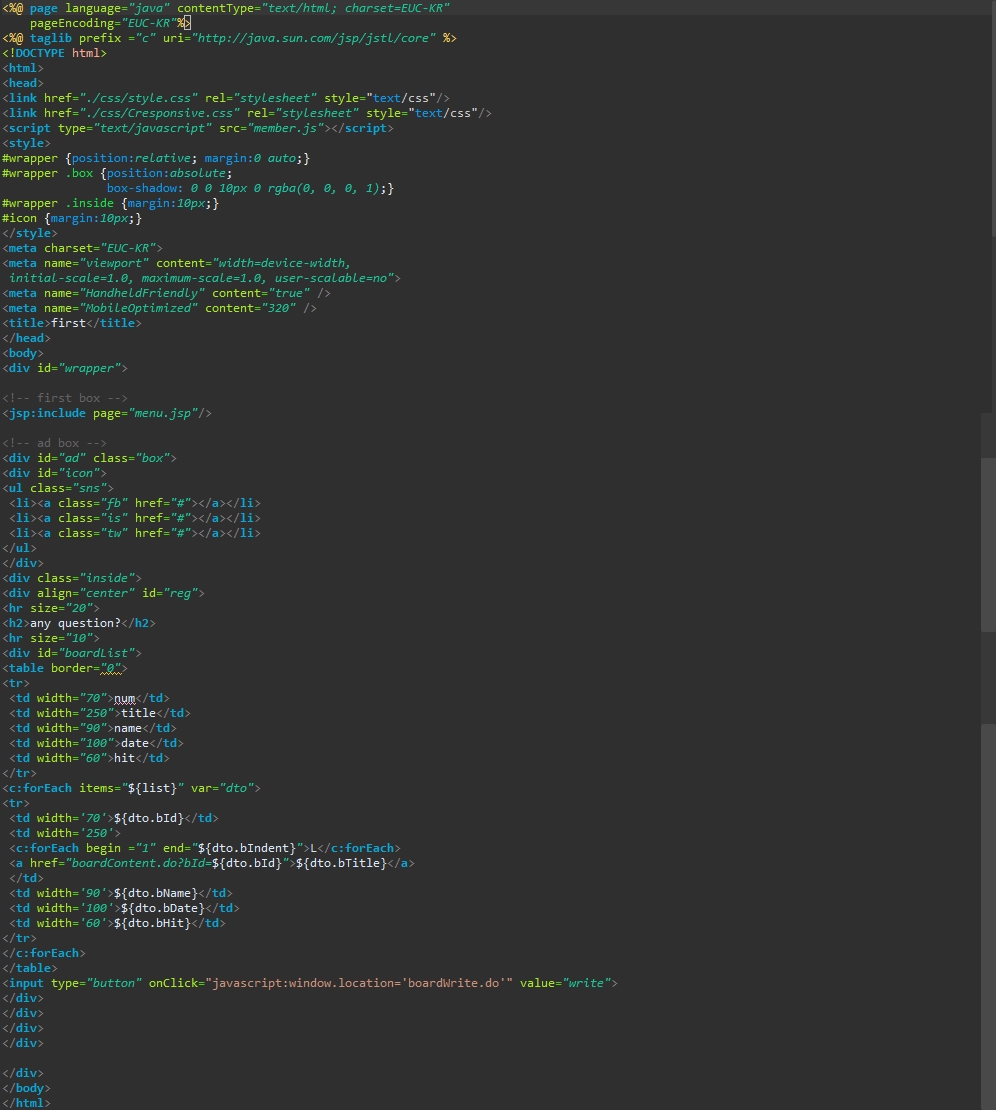
boardList.jsp
//먼저 WEB-INF lib안에 jstl-1.2.jar을 복사한다
//front controler에서 boardList.do의 처리과정을거쳐 boardList.jsp페이지로오게되는데
//${} 를 이용해 받아온값을 출력한다

boardWrite.jsp
//front controller에서 boardWrite.do과정을 거쳐 boardWrite.jsp로 오게된다
//register를 클릭할경우 data를 submit하여 boardWriteOk.do를 실행한다

boardContent.jsp
//boardContent.do에의해 실행되어 boardContent.jsp로 이동된다
//content에 data가 setting 되어 ${}를 이용해 불러온다
//?bId를 이용해 bId값을 같이 전달한다
//input type에 hiddent을줘 submit실행시 value값을 같이 전달한다

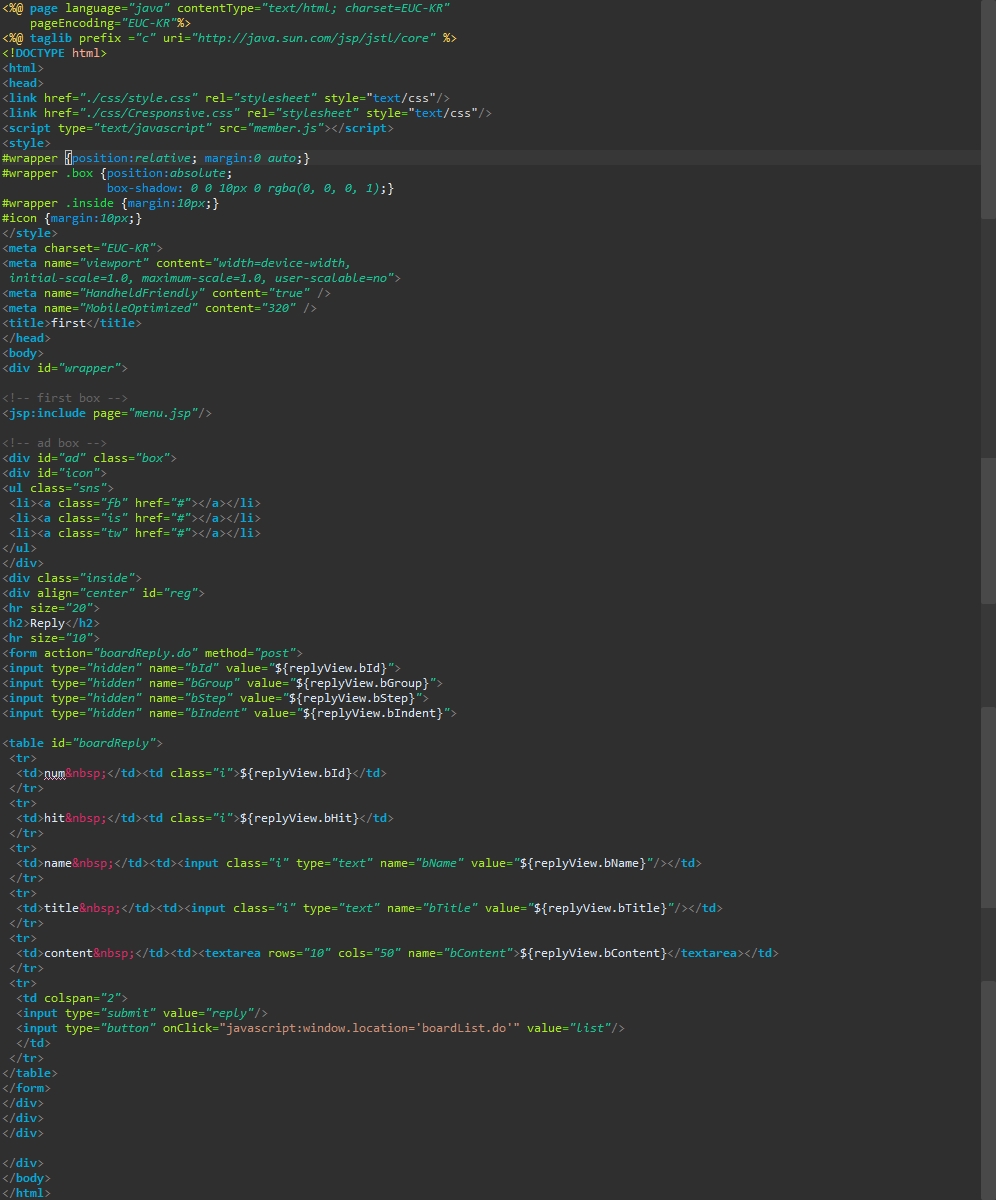
boardReply.jsp
//replyView를 이용해 data를 받아온다
//input type에 hidden을줘서 data를 같이 전송한다

FrontController.java
//먼저 @WebServlet("*.do")로 변경해 do 가 실행히 frontcontroller에서 실행되게한다
//doGet, doPost가 실행시 actionDo에서 처리하게한다
//boardWrite.do 가 실행시 boardWrite.jsp파일로 이동시킨다
//boardWriteOk.do가 실행시 bWritecommand를 실행하고 boardList.do를 실행한다
//boardList.do가 실행시 bListCommand();를 실행하고 boardList.jsp로 이동한다
//boardContent.do가 실행시 bContentCommand를 실행하고 boardContent.jsp로 이동한다
//boardModify.do가 실행시 bModifyCommand를 실행하고 boarList.jsp로 이동한다
//boardDelete.do가 실행시 bDeleteCommand를 실행하고 boardList로이동한다
//boardReplyView.do 가 실행시 bReplyViewCommand를 실행하고 boardReply.jsp로 이동한다
//boardReply.do가 실행시 bReplyCommand를 실행하고 boardList.do를 실행한다

bCommand.java
//bCommand.java interface를 만들어주고
//다른 Command에서 overriding해서 사용한다

bWriteCommand.java
//bCommand를 실행해 execute를 overriding해서 사용한다
//dao객체를 생성해 write method를 실행한다

bListCommand.java
//bCommnad를 실행해 execute를 overriding해서 사용한다
//dao와 dtos객체를 생성하고 dtos 에 dao.list method를실행해 return받은값을 dtos에 입력한다
//list에 dtos값을 setting한다

bContentCommand.java
//bCommand를 실행해 execute를 overriding 한다
//bId값을 받아오고 dao와 dto객체를 생성한후
//dao에 content method를 bId값으로 실행시키고
//content method로 받아온 값을 content에 setting시킨다

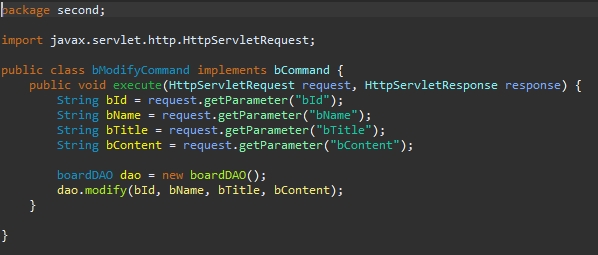
bModifyCommand
//bCommand 실행 execute 오버라이딩
//값을 가져온후 dao에 modify method를 이용해 update한다

bDeleteCommand.java
//bCommand 실행 execute 오버라이딩
//bId값을받아오고 dao객체 생성후 dao.delete method를 실행

bReplyViewCommand.java
//bCommand 실행 execute overriding
//bId 값을 가져오고 dao객체생성후 replyView method를실행
//bId 를 통해 가져온값을 replyView에 setting시킨다

bReplyCommand.java
//bCommand실행후 execute overriding
//값을 가져오고 dao개게 생성후 reply method 실행

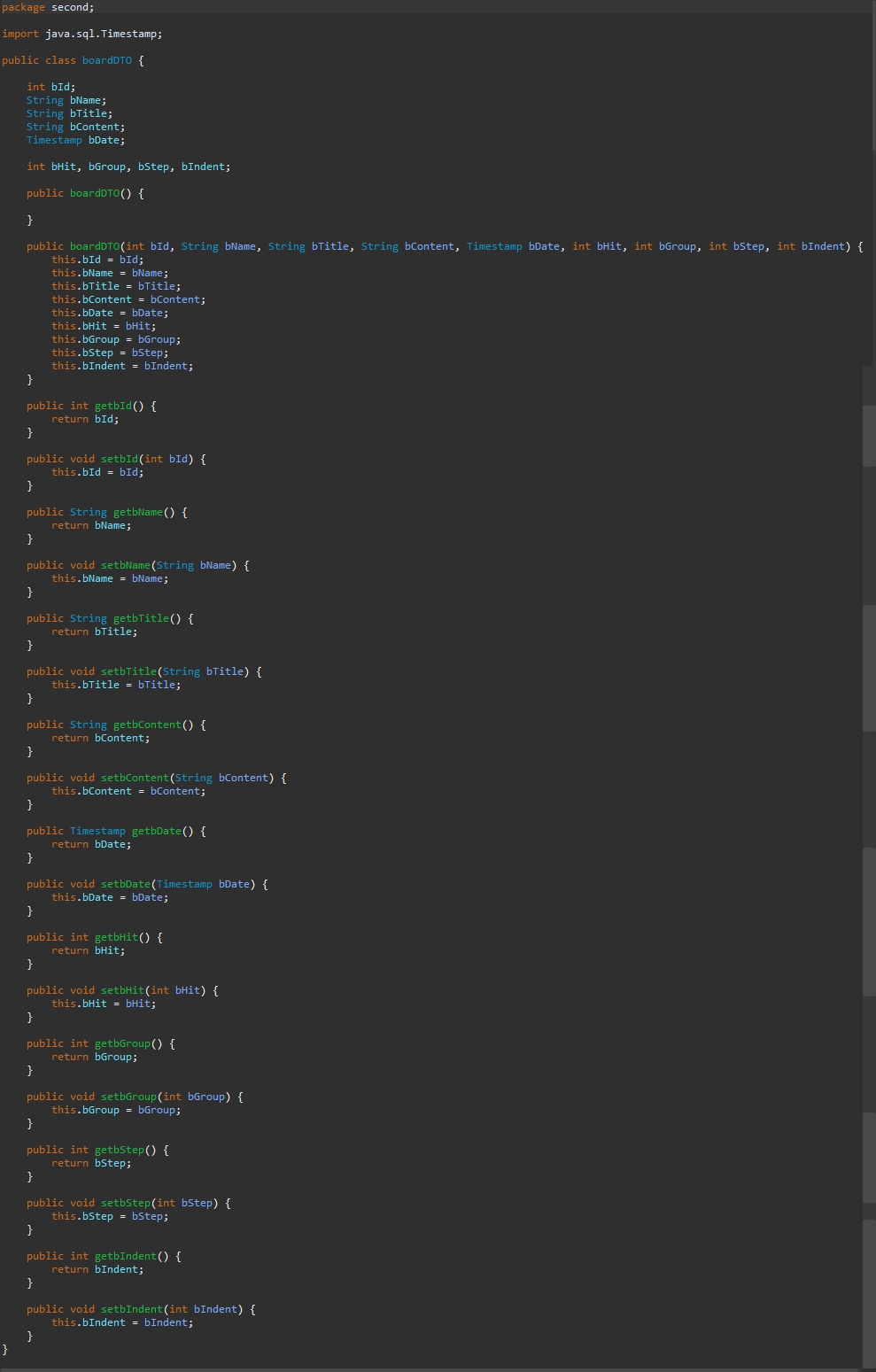
boardDTO 생성

boardDAO class 생성
//command에서 사용할 method를 입력해줘야한다.

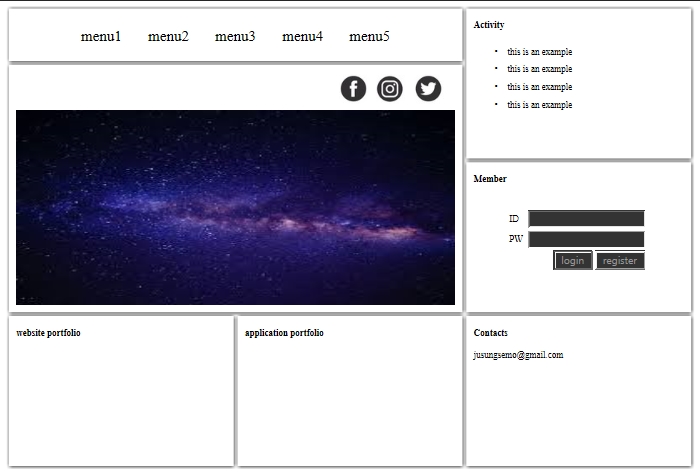
result




'project(website)' 카테고리의 다른 글
| First - paging (0) | 2019.08.22 |
|---|---|
| First - login session function (0) | 2019.08.21 |
| First - navigation, include (0) | 2019.08.17 |
| First - register, login, modify, logout process (0) | 2019.08.17 |
| First - register form (0) | 2019.08.17 |