MainActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
// 주석처리해준다
Custom custom = new Custom(this);
setContentView(custom);
//custom 객체 생성후 불러온다
}
Custom.java
public class Custom extends View {
//View를 상속받는다
private Paint paint;
public Custom(Context context){
super(context);
}//view class에 context호출하는 생성자생성
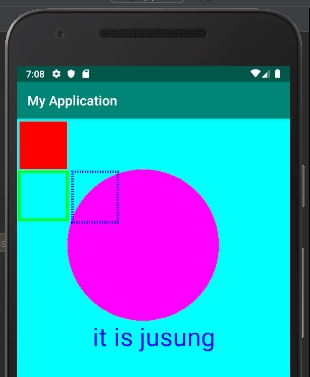
protected void onDraw(Canvas canvas){
canvas.drawColor(Color.CYAN);
//CYAN color의 도화지생성
paint = new Paint();
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(3.0F);
//STROKE는 테두리를 나타내고 default값은 FILL이다
paint.setColor(Color.GREEN);
canvas.drawCircle(500, 500, 300, paint);
//x,y 좌표 500에 300 반지름의 green 원이 생긴다
paint = new Paint();
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.MAGENTA);
canvas.drawCircle(500, 500, 300, paint);
//위에 원과 겹쳐 원에 테두리가 있는것처럼보인다
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.BLUE);
paint.setARGB(255,255,0,0);
//a는 0~255사이의값으로 투명도를 나타낸다
canvas.drawRect(10,10,200,200,paint);
//왼쪽 상단과 오른쪽 상단의 좌표를 지정한다
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(10.0F);
//STROKE로 설정할경우 테두리가그려진다
paint.setColor(Color.BLUE);
paint.setARGB(255,0,255,0);
canvas.drawRect(10,210,200,400,paint);
DashPathEffect dashPathEffect = new DashPathEffect(new float[]{5,5}, 1);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(10.0F);
paint.setPathEffect(dashPathEffect);
//점선을 만든다
paint.setColor(Color.BLUE);
canvas.drawRect(220,210,400,410,paint);
//TEXT
paint.setStyle(Paint.Style.FILL);
paint.setTextSize(100);
canvas.drawText("it is jusung", 300, 900,paint);
}
}

'android studio' 카테고리의 다른 글
| Spinner (0) | 2019.08.10 |
|---|---|
| AdapterView(ListView) (0) | 2019.08.10 |
| Button, RadioButton, CheckBox, ImageView, ImageButton (0) | 2019.08.10 |
| text view (0) | 2019.08.09 |
| android layout (0) | 2019.08.07 |